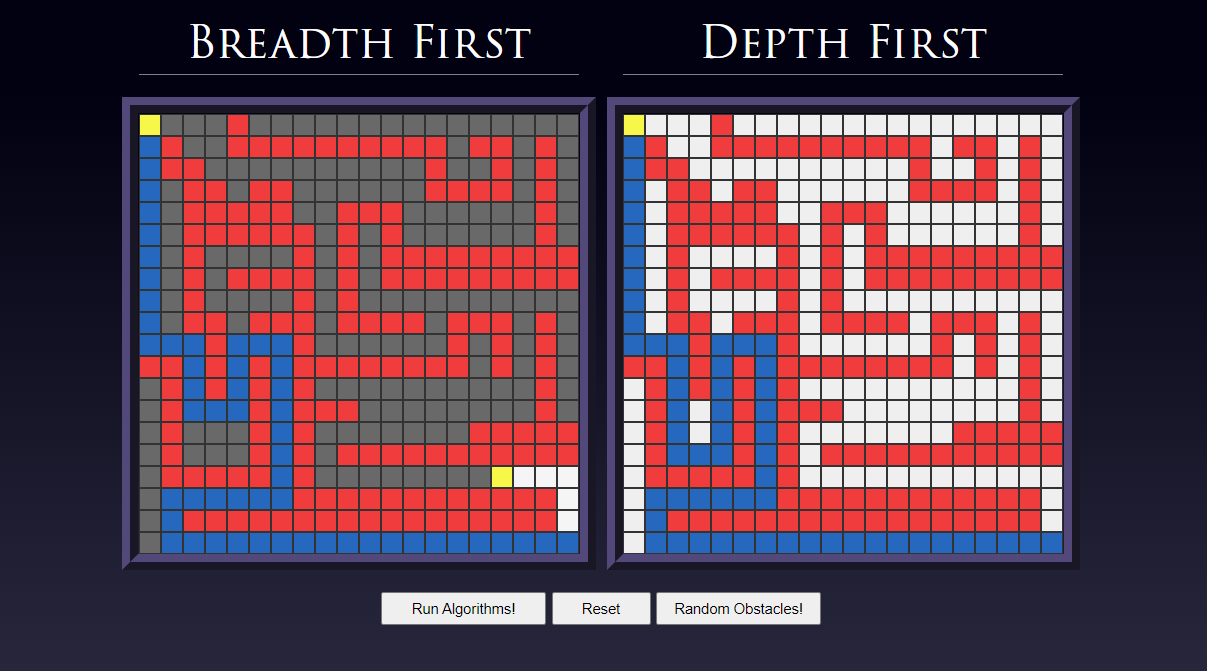
Pathfinding Algorithms
A maze game using Breadth First Search and Depth First Search

Goal
When I started developing this website, I only had a general knowledge of JavaScript. As a result, creating it was a grueling process that required a lot of giant blocks of code for SVG paths in the HTML and only basic interactivity. I knew that if I wanted to get anywhere with web development I had to learn JS and was super excited to take on the challenge. I do not think I have had as much fun coding as I do now after teaching myself JavaScript and maniplating the DOM.
At the time of developing this application, I had just finished ASU's CSE310 Data Structures and Algorithms course. I fell in love with the algorithms I learned in the last half of that class and wanted to make a maze game from the concepts. The grid game board which I would use in the game would be perfect for JavaScript's DOM manipulation capabilities and the code for BFS and DFS would be perfect for brushing up on scope and backend development in JavaScript.
Problems and Solutions
I ran into a few issues developing this game and would like to share my thought process of how to fix each and their solutions.
Depth First Search Animation
Problem
When running an asynchronous depth first search recursively, the await operator would destroy the stack of recursive calls.
Solution
While there is certainly a solution that would allow me to continue to use a recursive DFS function as well as some sort of Promise to animate the path asynchronously, I decided it would be better to simply create an iterative DFS function instead. This way I could use await much like I did in the BFS async function. This solution seems a little too easy and I hope in the future to more fully grasp the idea of Promises and specifically the await operator when used with recursion in JavaScript. Right now I have a good idea at the cause of the problem, but I will need more practice with Promises to develop a solution.
Safari
Problem
When running the application on the Safari browser on iPhone, the grid is disorganized and seems to be duplicated on top of itself.
Solution
The problem is that Safari simply does not support instrinsic grid sizing with the grid-template-rows or grid-template-columns properties. I am currently constructing a solution which will just require finding a way to replicate the effect of grid-template-rows with another property of the CSS grid layout. I will update this page when I find a solution.
GitHub
Here is a link to the GitHub code for this project. The repository below has the code as I created it in VS Code with HTML. This website uses the Spring Framework so I had to convert the HTML to JSP for the repository this website runs off of.